Download Svg Image Link - 339+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l42.blogspot.com/2021/04/svg-image-link-339-file-include-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Link - 339+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Link - 339+ File Include SVG PNG EPS DXF I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
It can display raster image files or other svg files. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. The <image> svg element includes images inside svg documents. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.

The Legend of Zelda: A Link to the Past - Simple English ... from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Link - 339+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. It is absolutely not required, but if you like this website, any mention of or link back is highly appreciated. For an 'href' reference on an 'image' element or 'script' element, the cors state specified by the 'crossorigin' attribute. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. It literally means scalable vector graphics. The <image> svg element includes images inside svg documents. Svg image is an independent interactive object which can be used not only in wordpress. Url fragments and svg views. Svg is an image format for vector graphics.
Svg Image Link - 339+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Image Link - 339+ File Include SVG PNG EPS DXF I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
Design & animate svg illustrations for web design. SVG Cut Files
Library of anchor with chain image stock png files Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. The <image> svg element includes images inside svg documents. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Free SVG Summary Archives - CALULYA DESIGN for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. It can display raster image files or other svg files.
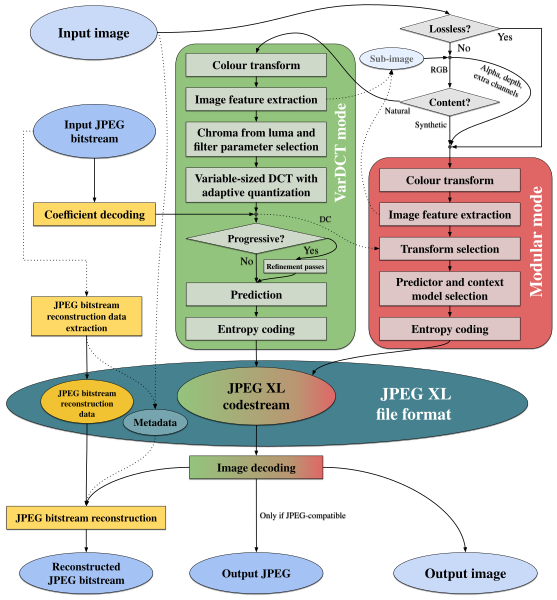
File:JPEG XL codec architecture.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. The <image> svg element includes images inside svg documents. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Index Ford Svg Png Icon Free Download (#313759 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Chain Link Svg Png Icon Free Download (#525742 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. It can display raster image files or other svg files.
Best Practices for SVG SEO in Google Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Bound Code Segment Svg Png Icon Free Download (#342352 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Vector Link Icon - Download Free Vectors, Clipart Graphics ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. The <image> svg element includes images inside svg documents.
File:Two-representations-of-L6n1-link-as-linked-circles ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
nintendo (19 images) - Free SVG Image & Icon. | SVG Silh for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Chain Clip Art at Clker.com - vector clip art online ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. The <image> svg element includes images inside svg documents.
Pencil Sharpener and Pencil - Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
"The Legend of Zelda Link Silhouette" Stickers by surfking ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. It can display raster image files or other svg files. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Chain Link Icon Royalty Free Vector Image - VectorStock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. It can display raster image files or other svg files. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
File:VisualEditor - Icon - Link.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. The <image> svg element includes images inside svg documents.
Bow Svg Png Icon Free Download (#162034) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Premium Vector | Watercolor world book day background for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Wine Bottles - Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Gold Chain Of Round Links Clip Art at Clker.com - vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files.
File:Simpleicons Interface link-symbol-of-two-chains-links ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
File:Scytalopus meridanus map.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. It can display raster image files or other svg files. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
Download Svg image is an independent interactive object which can be used not only in wordpress. Free SVG Cut Files
Link Svg Png Icon Free Download (#325088) - OnlineWebFonts.COM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Meowth official artwork gallery | Pokémon Database for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Copy Link Svg Png Icon Free Download (#167291 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents.
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
nintendo (19 images) - Free SVG Image & Icon. | SVG Silh for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
File:Media Viewer Icon - Link Hover.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Link button - Free web icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Chain Link Icon Royalty Free Vector Image - VectorStock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Chain links - Free interface icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Wine Bottles - Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. The <image> svg element includes images inside svg documents.
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
External Link Svg Png Icon Free Download (#523106 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Chain Link Svg Png Icon Free Download (#1679 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Poliwhirl official artwork gallery | Pokémon Database for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
Link REIT - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
File:Simpleicons Interface link-symbol.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
File:Scytalopus meridanus map.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Knot - Free miscellaneous icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
Centrelink - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
Free Vector | Modern business square flyer template for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. The <image> svg element includes images inside svg documents. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin.
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
FREE Dinosaur SVG File - T-rex - SVG Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin.
I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of.
Cuban link SVG file // Gold Chain // Jewellery // Style ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of. Xlink:href attribute is used to pass the iri (internationalized you can use chrome/firefox/opera to view svg image directly without any plugin. I know everything will be ok if i embed foo.png as data:image/svg+xml;base64,., but i really want to avoid that. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. I'm asking this because i don't know if is correct to put the svg images in the html because some svg images are quite long codes.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of. Bitmaps i'm trying to include can be rather huge, so i would better prefer linking instead of.
